很多B2B卖家都碰到过这样的难题:询盘表单布局单一,效果不理想,想在商品详情页等处布局更多询盘入口,获得更多询盘机会,但却不知道从何下手。
解决方案来啦!
Shoptop独立站表单工具优化升级,表单配置新增“自定义”显示方式,配合HTML组件,可轻松在商品详情页等页面嵌入询盘表单,几乎可满足所有B端客户询盘需求,领先同类建站系统。
同时,为更好服务商家,Shoptop还新增联系表组件,只需简单几步操作,便可在独立站任意页面嵌入联系表,友好无门槛,助力卖家迎接无限商机。
下面,我们来具体了解一下Shoptop新功能。
1. 自定义显示+HTML组件,让表单嵌入更灵活
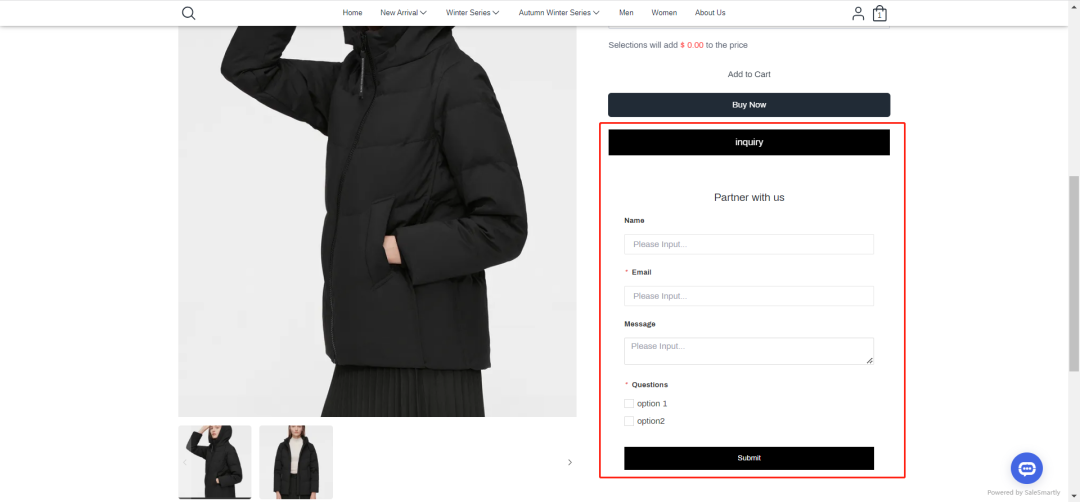
Shoptop表单工具新优化,表单配置中新增“自定义”显示方式,商家可根据需要选择以“平铺”或“按钮”方式自定义显示表单,再复制代码配合使用HTML组件,即可在首页、商品详情页、专辑详情页、自定义页面、博客专题页、博客详情页等页面嵌入表单(如下图所示)。


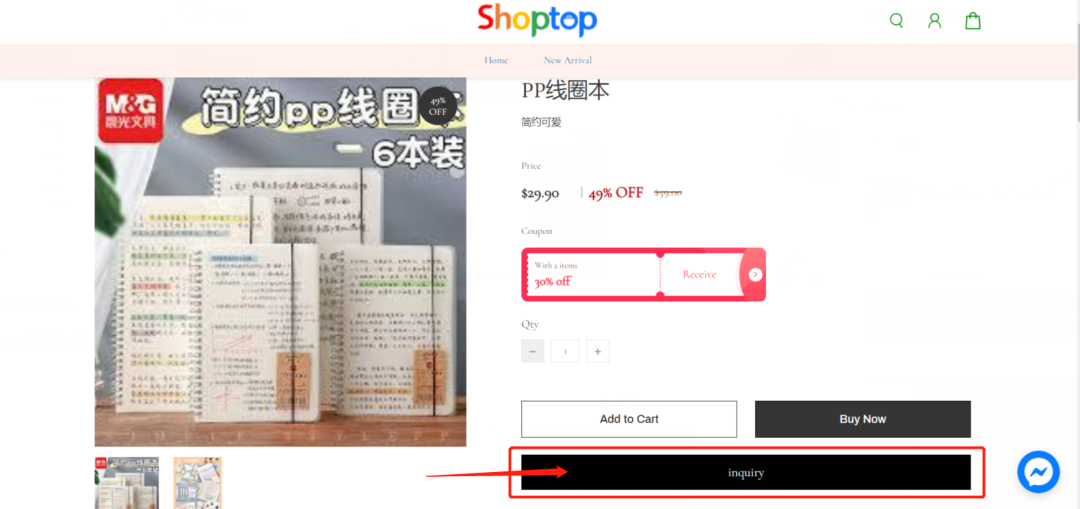
以往,很多独立站询盘入口可能只是固化在首页“联系我们”,而Shoptop此功能可以帮助商家灵活在商品详情页等各详情页面设置询盘入口,让用户更易看到与点击,方便B端沟通商品批发或合作事宜,提升转化率。
操作步骤
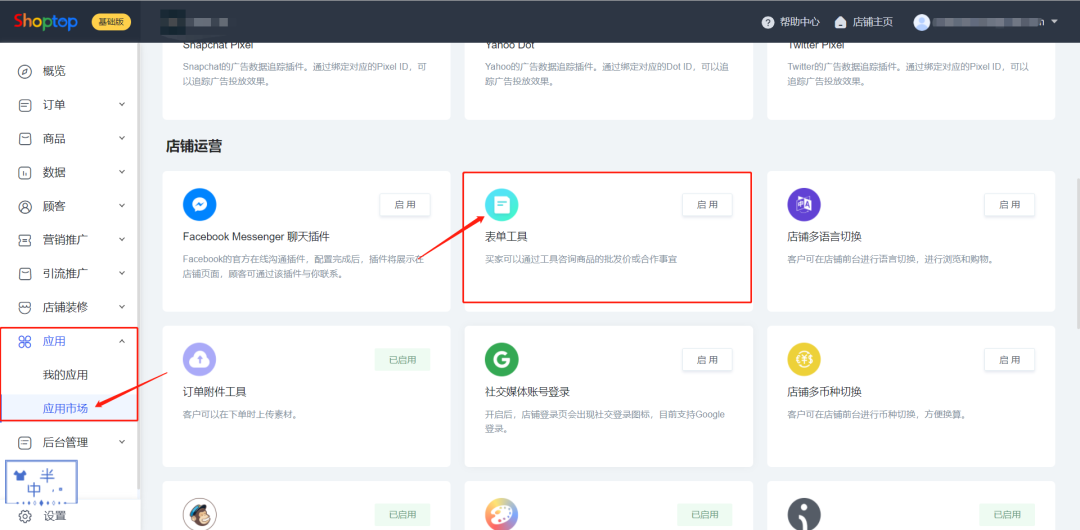
(1)登录Shoptop后台,点击“应用—应用市场—表单工具”。

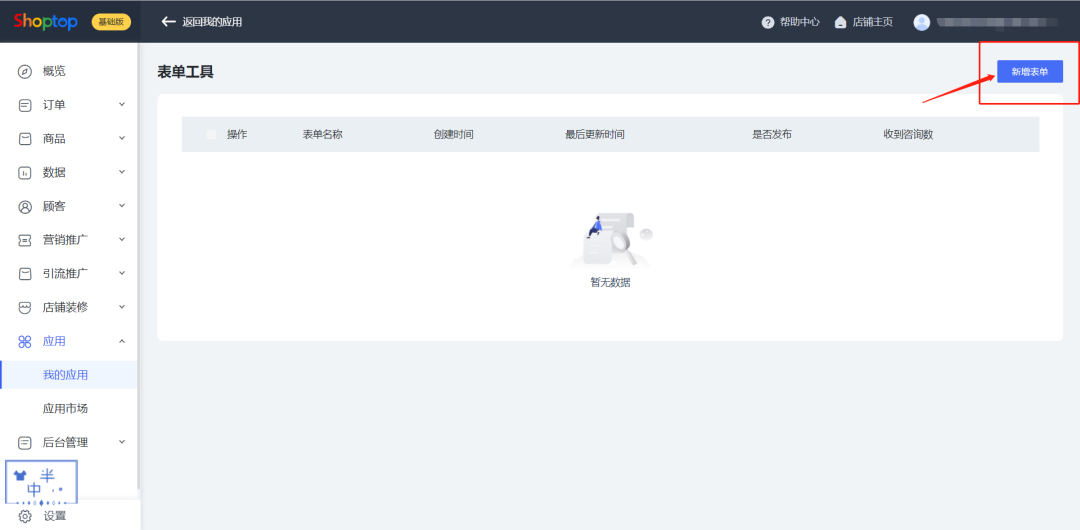
(2)点击进入表单工具,点击新建表单。

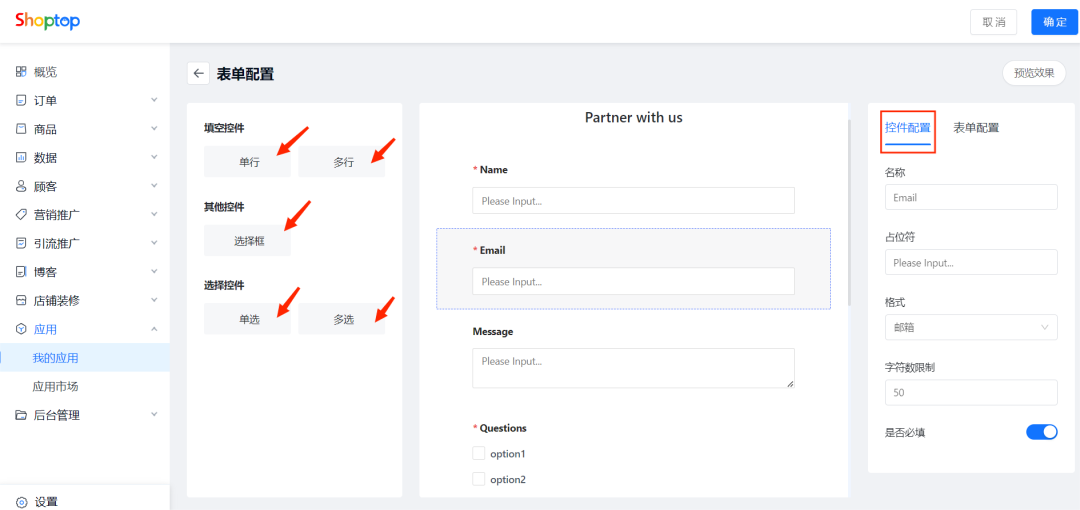
(3)进行规则配置、控件内容设置,编辑自己需要的属性。

(4)根据需要进行表单属性配置,设置完成点击右上角“确定”发布。

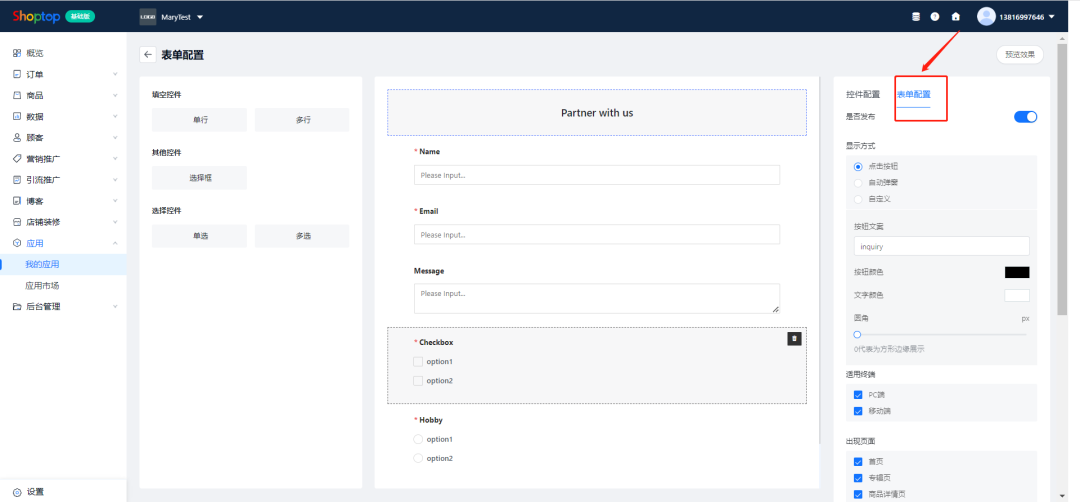
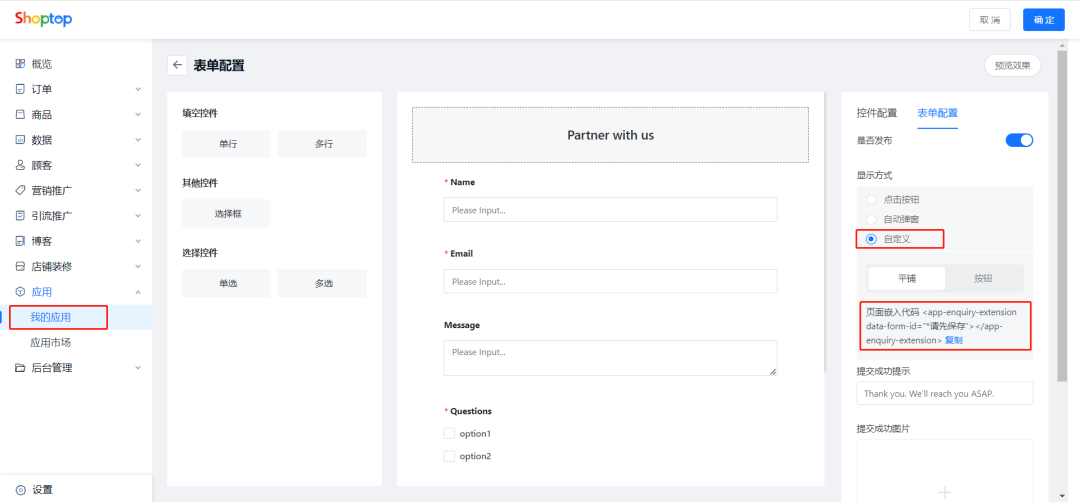
(5)“表单配置”中“显示方式”选择自定义,便可将表单嵌入在任意一个详情页面,展示形式可以选择“平铺”或者“按钮”,自定义需要复制表单配置里对应的代码。

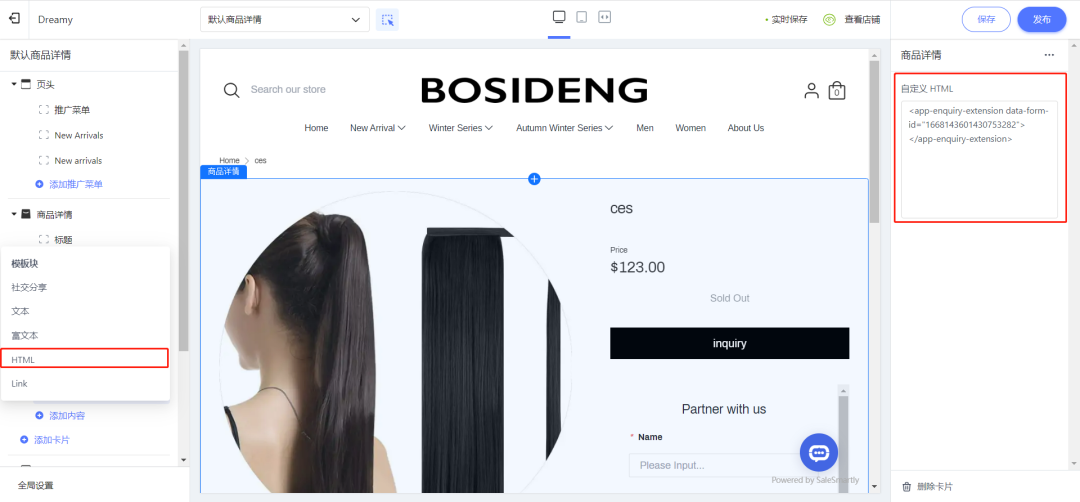
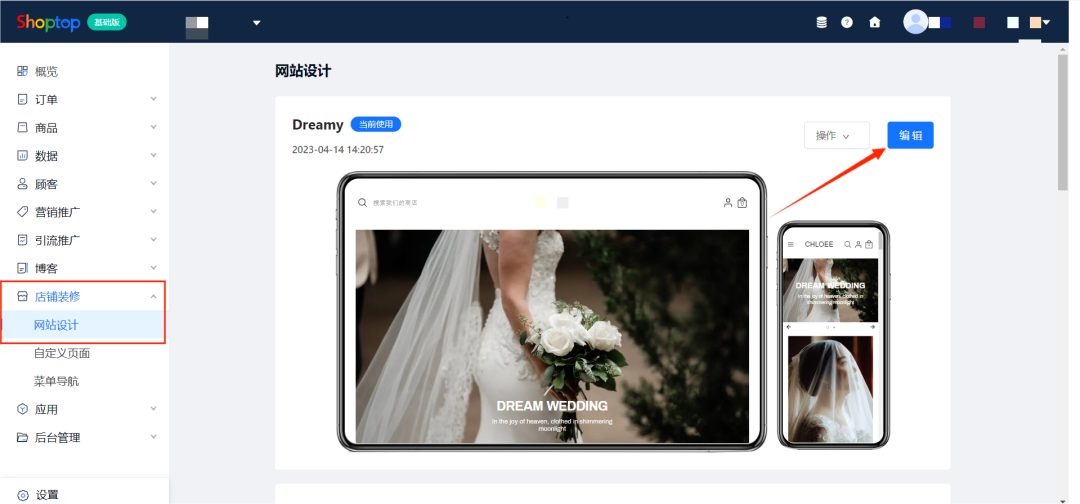
(6)点击“店铺装修—网站设计”,进入店铺编辑器,可根据需要可选择商品详情页或自定义页面添加HTML组件,并将复制的代码黏贴至右侧对应的组件内容中。

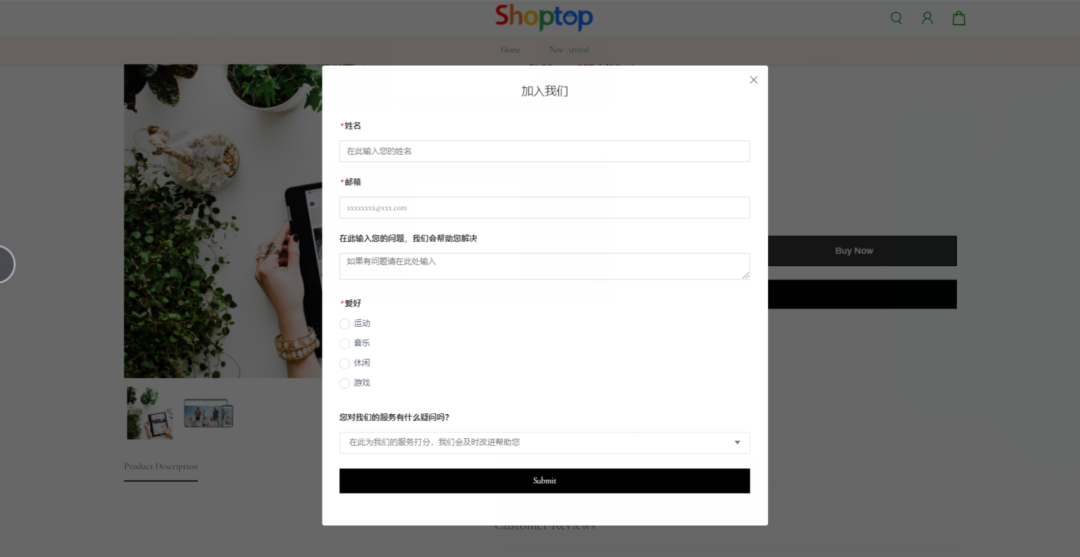
(7)效果呈现:图一为“平铺”效果,图二为“按钮”效果。


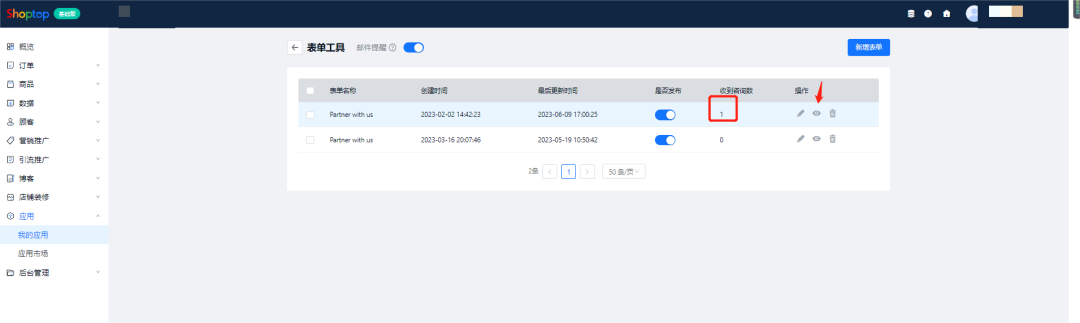
(8)表单收集到的信息,可以直接发到客服邮箱或者在后台直接查看。


2. 新增联系表组件,助力独立站累积私域流量
操作步骤

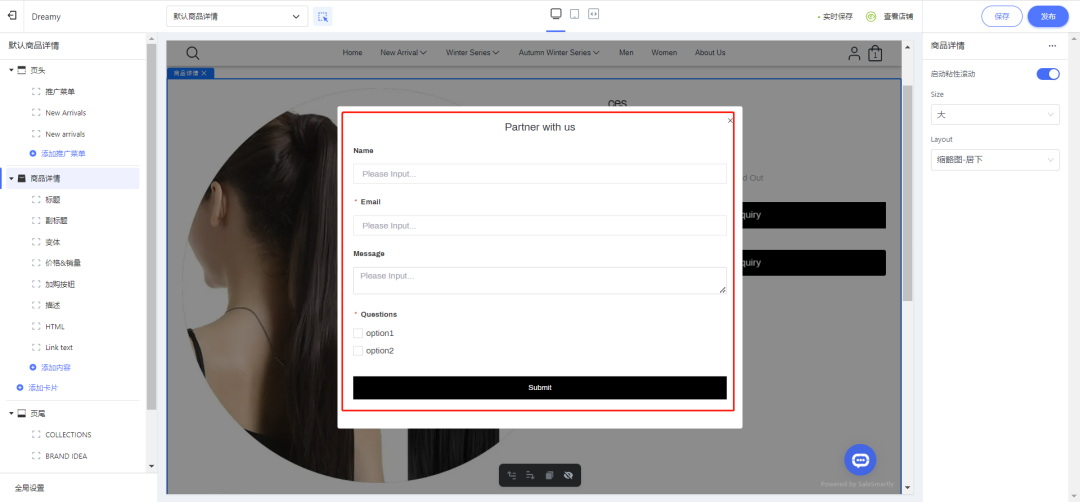
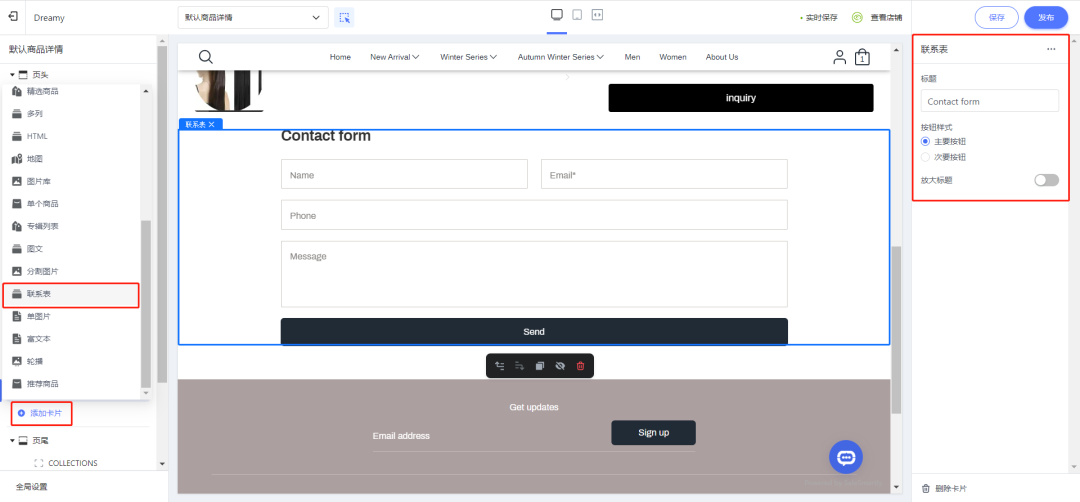
2.以在商品详情页插入联系表为例,进入商品详情页编辑页面,点击左侧“添加卡片—联系表”即可添加,在右侧栏可根据需要对联系表标题、按钮样式等进行调整。

1.定制化需求一网打尽
这两个功能一般适用但不限于在网站详情页或自定义页面里需要插入表单的场景,升级后更灵活,更能满足定制化网站的需求。
商家可借此设置更多环境与入口收集询盘信息或进行商品调研,提升询盘信息收集概率,更好改进产品。
2.提高独立站运营效率
借助Shoptop新功能,商家通过简单几步即可快速在独立站各页面设置询盘表单,并测试出站内转化率最高的询盘入口位置,节省开发成本与时间成本,提高整体运营效率。
3.提升独立站用户体验
独立站设置便捷的咨询入口,可以使用户随时随地提交询盘信息或问题反馈,将极大提升用户满意度和对品牌的好感度,并减少客户流失的可能性。
4.便于用户行为分析




 沪公网安备
31010402009100号
沪公网安备
31010402009100号